# 盒子模型
页面布局要学习三大核心,盒子模型,浮动和定位.学习好盒子模型能非常好的帮助我们布局页面. CSS3中可以通过box-sizing来指定盒模型,有2个值:即可指定为content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
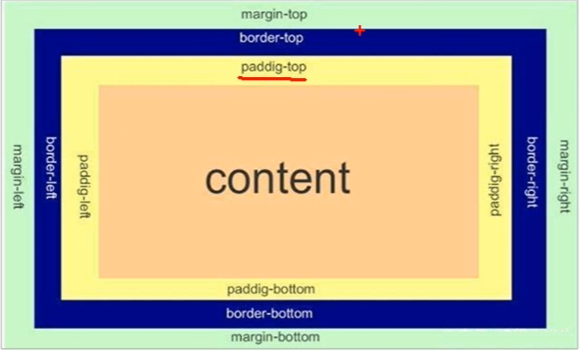
盒子模型组成部分:
- 外边距
- 内边距
- 边框
- 内容

两种情况
- box-sizing:content-.box盒子大小为width+padding+border(以前默认的)
- box-sizing:border-box盒子大小为width 如果盒子模型我们改为了box-sizing:border-box,那 padding 和 border 就不会撑大盒子了(前提padding 和border不会超过width宽度)
# 边框
border
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细)边框样式边框颜色
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
# border-style
| 属性 | 说明 |
|---|---|
| none | 无边框。与任何指定的border-width值无关 |
| hidden | 隐藏边框。IE不支持 |
| dotted | 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为点线。否为实线 |
| dashed | 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为线。否则为实钱 |
| solid | 实线边框 |
| double | 双线边框。两条单线与其间隔的和等于指定的border-width值 |
| groove | 根据border-color的值画3D凹槽 |
| ridge | 根据border--color的值画菱形边框 |
| inset | 根据border--colo的值画3D凹边 |
| outset | 根据border-colore的值画3D凸边 |
# border-collapse
border-collapse属性控制浏览器绘制耒格边框的方式。它控制相邻单元格的边框。
- collapse单词是合并的意思
- border-collapse:collapse
表示相邻边框合并在起
<table cellspacing="0">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>18</td>
</tr>
<tr>
<td>李四</td>
<td>19</td>
</tr>
</table>
</body>
<style>
table {
width: 500px;
height: 240px;
border-collapse: collapse;
}
table,td,th {
border: 1px solid black;
}
td {
text-align: center;
}
</style>
# 外边距合并-嵌套块元素塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案:
- 可以为父元素定义上边框。
- 可以为父元素定义上内边距。
- 可以为父元素添加overflow.hidden。
<body>
<div class="parent">
<div class="son"></div>
</div>
</body>
<style>
.parent {
background-color: rgb(241, 239, 199);
width: 500px;
height: 500px;
/* border-top: 1px solid transparent; */
/* padding: 1px; */
overflow: hidden;
}
.son {
margin-top: 50px;
width: 200px;
height: 200px;
background-color: rgb(169, 226, 248);
}
</style>
# 盒子阴影
CSS3中新增了盒子阴影,我们可以使用box-shadow属性为盒子添加阴影。
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸。 |
| color | 可选。阴影的颜色。请参阅CSS颜色值。 |
| inset | 可选。将外部阴影(outset)改为内部阴影。 |
<body>
<div class="radius"></div>
</body>
<style>
.radius {
width: 100px;
height: 100px;
border-radius: 5px;
background-color: skyblue;
box-shadow: 10px 10px 0 0 rgba(0, 0, 0, 0.1);
}
</style>
# 文字阴影
在CSS3中,我们可以使用text-shadow属性将阴影应用于文本。
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊的距离。 |
| color | 可选。阴影的颜色。参阅CSS颜色值。 |